Optimization is a key part of any website we need to keep it loading quickly for the sake of keeping visitors and also for lowering server stress. With internet connections becoming faster most developers skip optimization but mobile broadband and phones are growing rapidly which still have a relatively slow connection when compared to the common household internet connection.
Even if a website has a quick loading speed why not try to shave of half a second loading speeds it might not seem allot but it is noticeable especially on a mobile connection.
Minify (also known as compacting or compression but its not true compression) is a method used to lower the file size of text based files by removing unneeded white space, line breaks, comments and placing the code as compact together without disruption functionality. This can turn those 100KB files into 2KB files and it’s the simplest thing to do it could take your 5 minutes.
CSS Compression
I use the following website to compress my CSS files its simple and quick to use.
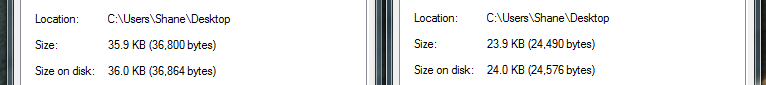
You simply copy your CSS into the big text field and selection the options you want for best compression I would suggest ticking all boxes and changing compression mode to greatest. Here is a comparison of my websites main style.css file on the left we have the uncompressed version and then the compressed version.
Its only 12,310 bytes difference but that’s now 12,310 bytes less each of my visitors need to download, 12,310 bytes less bandwidth I use each time then download this file and a speed increase especially for mobile devices.
JavaScript Compression
I use the following website to compress all my JavaScript files its simple and quick to use just like the css compression website.
http://javascriptcompressor.com/
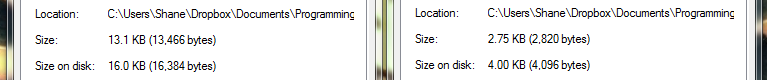
This works very similar to the CSS compression website you simply paste your JavaScript into the top text field click compress and then your new code appears bellow. There isn’t any options but it does exactly what I need which is strip all white spaces, line breaks, comments and compact it together. Here is an example of one of my Javascript files, uncompressed on the left and compressed on the right.
As you can see there is a 12,000 bytes difference.
Issues
The only issues I have found is due to programming errors such as missing “;” characters, due to all the code being compressed onto one line you must make sure that at the end of all CSS and JavaScript lines you have a “;” character which you should be doing already.
You should always keep a copy of the uncompressed file but for those who lose this file you can always uncompress it using the following websites.


Leave a Reply