A very common issue on most websites is oversized images, most people tend to just leave it as their website appears to load fast but they never think about other potential visitors they are alienating who don’t have fast internet or mobile internet devices which can take a long time to load depending on signal. You may still be thinking what is and oversized image? Well it’s an image which has been scaled down to fit onto a website, the issue with scaling down an image is that you still have to download the full sized image no matter how much you scale it.
Let’s say for example Harry has a website with an 800×600 image which is 2MB in size, the image is too big for his website so he scales it by 50% to make it fit so now the image is 400×300 in length. The issue is that even though the images has been scaled by 50% any visitor who goes to Harry’s website still has to download the 800×600 image which is 2MB, if Harry was to change the actual picture so that it was 400×300 that would potentially decrease the image size to around 1MB resulting in faster and smoother loading speeds for Harry’s visitors.
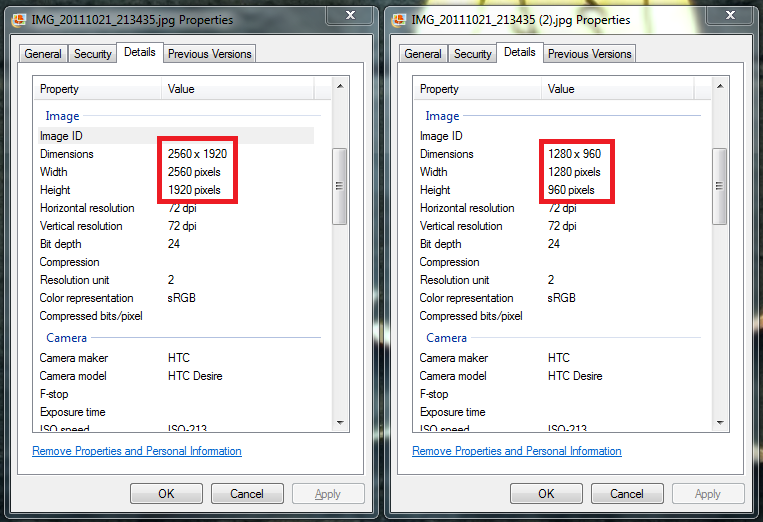
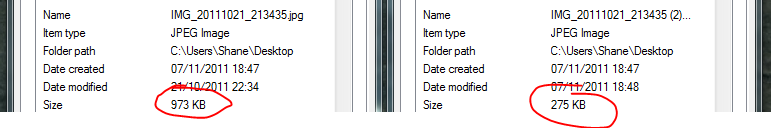
Here is an example of an image I have lying around on my computer. The left side is the original size and the right is the new size. This is just an example but if helps educate you my readers easier.
So we have the same image but in two different sizes, the only thing which has been adjusted is the scale of the image. The one of the right is 50% smaller in both width and height than the one on the left.
As you can see from the file sizes the right image is significantly smaller, this is defiantly something all web developers and users should be aware of and trying to fix on their website. Just remember it may load fast on your home internet but there is people out there with even slower internet and this is the generation of portable internet, do you really want to alienate thousands of potential visitors?


Leave a Reply